Vue路由传参数方法
Sonder
2020-07-11
1305字
3分钟
浏览 (3k)
文档地址: https://router.vuejs.org/zh/guide/essentials/navigation.html
1、用name传递参数
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]在相应路由里接收:
console.log(this.$route.name) // Hello2、使用name来匹配路由,然后通过params来接收参数
<router-link :to="{name:'Home',params:{username:'jspang',id:'555'}}"></router-link>在相应路由里接收:
console.log(this.$route.params) // {username: "jspang", id: "555"}3、使用path来匹配路由,然后通过query来接收参数 方法同:name来匹配路由传参
<router-link :to="{path:'/Home',query:{username:'jspang',id:'555'}}"></router-link>在相应路由里接收:
console.log(this.$route.query) // {username: "jspang", id: "555"}4、利用url传递参数——在配置文件里以冒号的形式设置参数
{
path:'/params/:newsId/:newsTitle',
component:Params
}或者
<router-link to="/params/198/jspang website is very good">params</router-link>5、直接再跳转路径后面拼接参数
<router-link to="/GoodsInfo?a=1"></router-link>在相应路由里接收:
console.log(this.$route.query.a)6、点击按钮跳转
<el-button @click.native="$router.push({ name: 'play',params: {id: '1'} })">跳转</el-button>接收:
this.$route.params.idparams 和query的区别
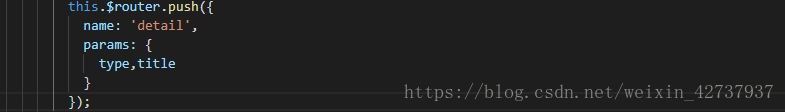
params: 只能用name引入路由传参

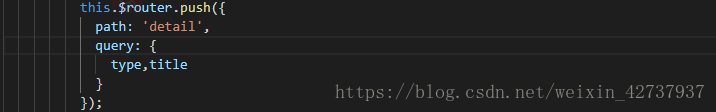
query:则是用path引入路由传参

- 使用params传参参数不会出现在url上, query会出现url上;
- 刷新页面时 params 参数会消失, 而query不会;
获取路由的方式:
params = this.$route.paramsquery = this.$route.query;