vue 列表的单个按钮单个加载
Sonder
2021-02-26
536字
1分钟
浏览 (2.9k)
问题
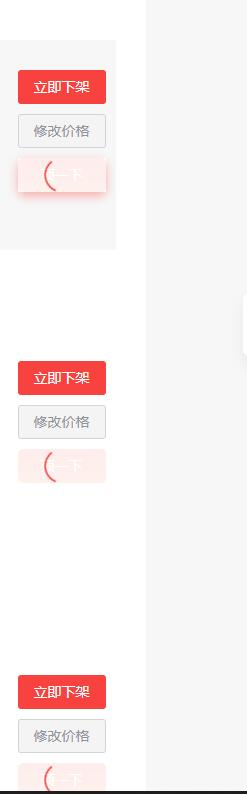
现在是点击一个按钮整个按钮出现了加载
期望效果是是当前按钮加载

解决
获取到数据后,我自己向数组加一个字段

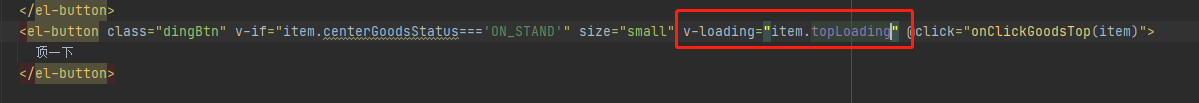
然后点击后设置加载状态
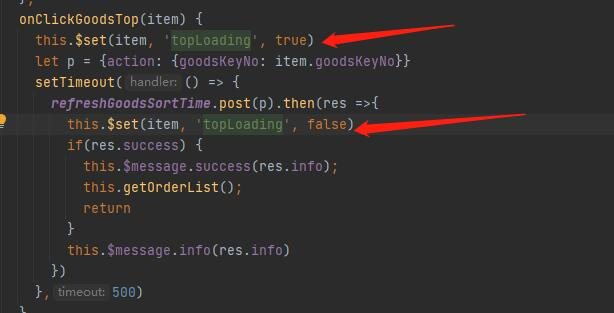
onClickGoodsTop(item) {
item.topLoading = true;
// 设了值了,不需要用this.$set了
// this.$set(item, 'topLoading', true)
let p = {action: {goodsKeyNo: item.goodsKeyNo}}
setTimeout(() => {
xxxx.post(p).then(res =>{
// this.$set(item, 'topLoading', false)
item.topLoading = false;
if(res.success) {
this.$message.success(res.info);
return
}
this.$message.info(res.info)
})
},500)
},
完成!
