prerender-spa-plugin白屏解决方案
Sonder
2021-03-17
1075字
3分钟
浏览 (4.9k)
vue.config.js
解决来自:https://github.com/chrisvfritz/prerender-spa-plugin/issues/193
configureWebpack: config => {
return {
plugins: [
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, 'dist'),
outputDir: path.join(__dirname, 'dist/rendered'),
renderAfterElementExists: true,
postProcess(context) {
context.html = context.html.replace('id="app"', 'id="app" data-server-rendered="true"');
return context;
},
captureAfterTime: 50000,
routes: ['/'],
renderer: new Renderer({
renderAfterDocumentEvent: 'render-event'
}),
headless: false,
})
]
}
},build后dist的文件夹里面多了一个rendered
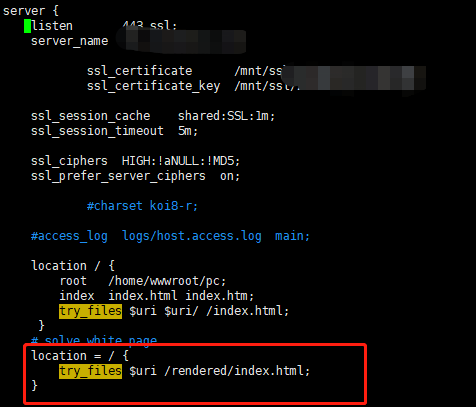
nginx配置
# solve white page
location = / {
try_files $uri /rendered/index.html;
}
然后重启。
最后,记得要把服务器的dist删除干净在上传新的dist
