Element select设置多选(multiple) 后自动触发formItem校验
Sonder
2021-03-24
306字
1分钟
浏览 (4.3k)
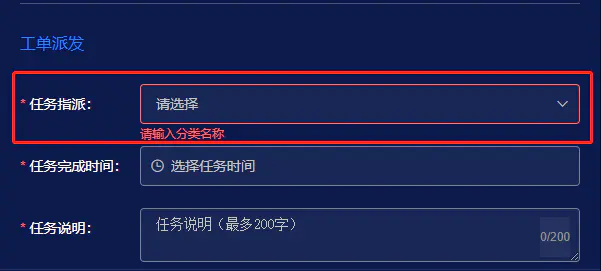
问题描述 : 在elementUI中 , Form表单设置了rules校验规则 , 正常情况下 , 进页面是不会触发校验规则的 , 但是select下拉框设置了multiple 多选属性之后 , 就会产生bug . 原因是select下拉框设置多选属性之后 , 进页面就会触发change事件导致触发校验规则 , 如图

//在Vue生命周期created函数中重置一下触发的参数
created() {
// 解决select设置多选(multiple) 触发formItem校验
this.$set(this.ruleForm, 'reason', [])
},