前端非常好用的CSS工具,可以提高开发效率,赶紧用起来吧!
Sonder
2022-08-09
724字
2分钟
浏览 (3.7k)
作为一个前端开发工程师,难免需要跟 CSS 打交道,有时候有些效果通过工具直接生成,可以省了不少时间和精力,剩下的时间拿去划水不香吗?本文整理了 2022 年流行和常用的 CSS 工具合集,总有一款是你喜欢的!
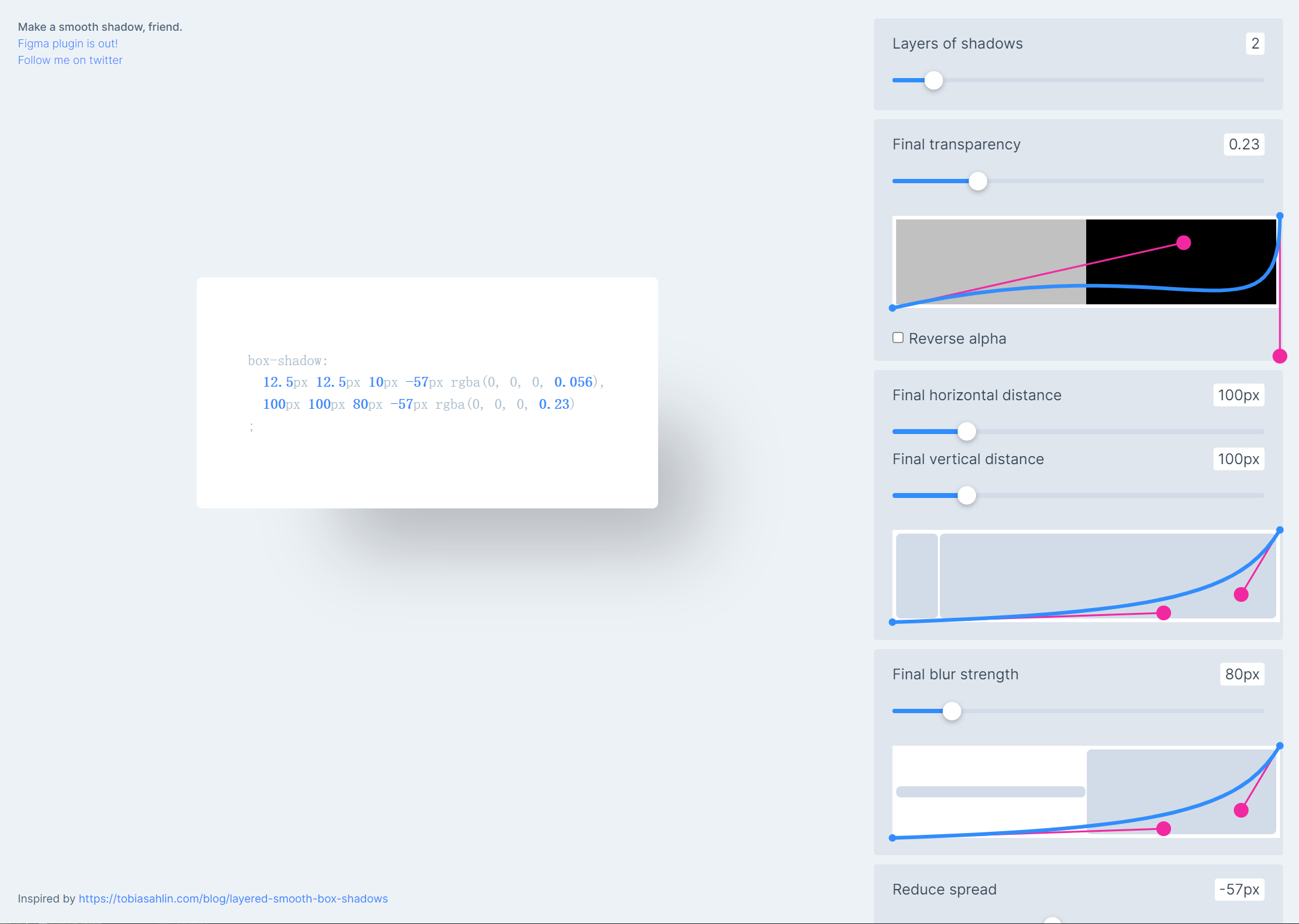
CSS 阴影代码生成器
CSS 阴影一般通过代码调节十分困难,而且对于新手来说很不友好,这个网站可以通过可视化界面来生成 CSS 阴影效果,包括多层阴影,透明度,垂直和水平阴影等操作,非常好用,不过可惜的是无法自定义颜色,最终代码会在屏幕中间给出。点击体验

CSS 网格布局代码生成器
对于 Grid 刚入门的童靴可能会觉得比较难写出好的网格布局,使用这个工具就可以快速生成网格布局。点击体验

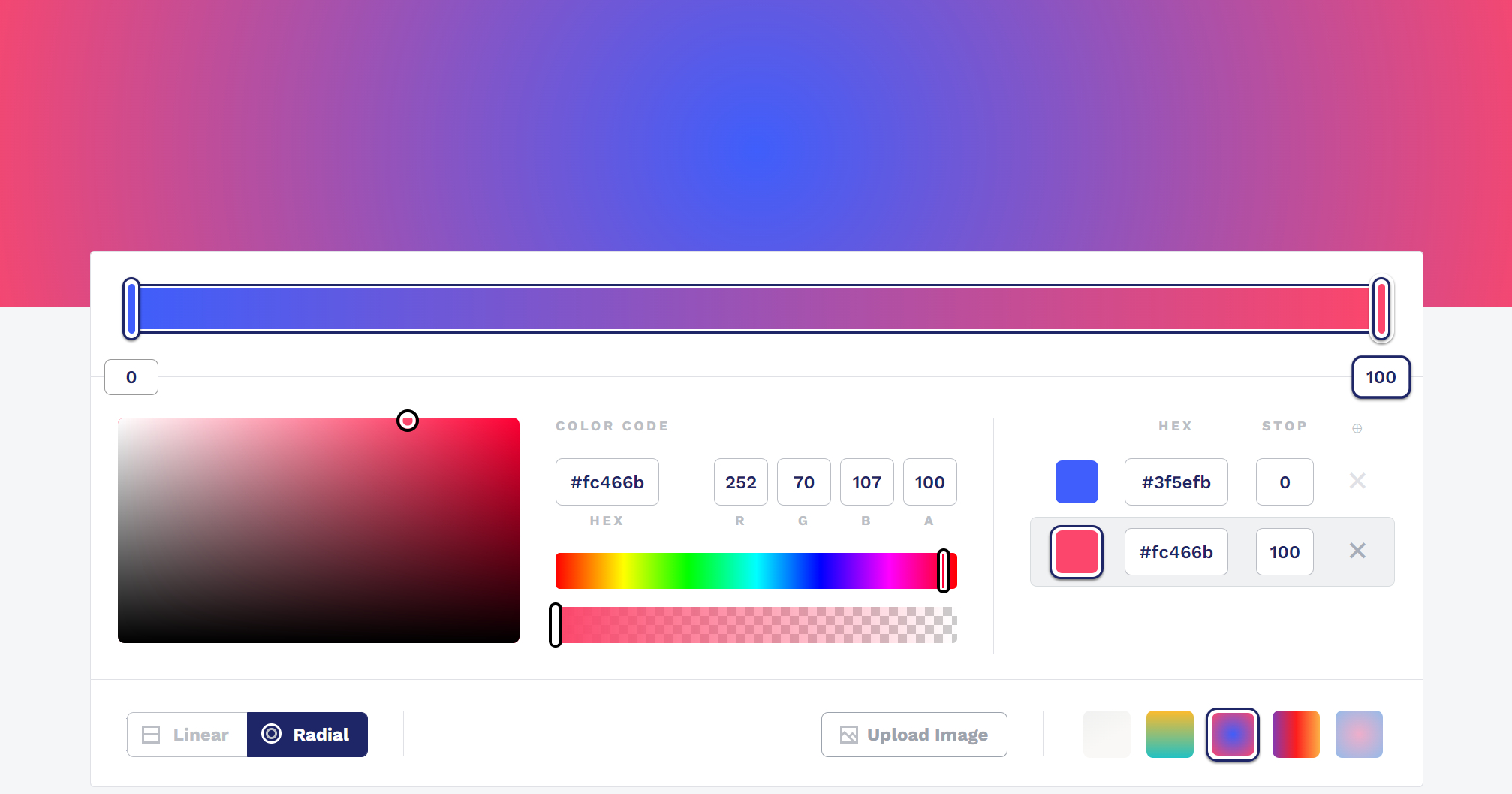
CSS 渐变代码生成器
CSS 渐变代码也是让前端开发编写 CSS 头疼的地方,这不,一款渐变工具又出现了,这款 CSS 渐变工具可以自定义渐变颜色,手动在指定百分比位置插入颜色,配置线性渐变和圆形渐变,渐变角度等功能,试试查看效果。点击体验

PurgeCSS 移除无用的 CSS 工具
我们经常需要引入 CSS 框架,比如 TailwindCSS、Bootstrap、MaterializeCSS、Foundation 等。但你只需要使用一小部分功能代码,并且会包含很多未使用的 CSS 样式。
PurgeCSS 可以分析项目的文件,将文件中使用的选择器与内容文件中的选择器匹配,然后移除未使用的 CSS 来减少代码体积。
目前支持各种构建工具,提供了插件 PostCSS,WebPack,Gulp,Grunt 等,能在 Vue,React,Nuxt.js,Next.js 等流行框架上使用。PurgeCSS 官方文档