还在用 JS 做节流吗?CSS 也可以防止按钮重复点击
Sonder
2023-02-10
618字
2分钟
浏览 (1.3k)

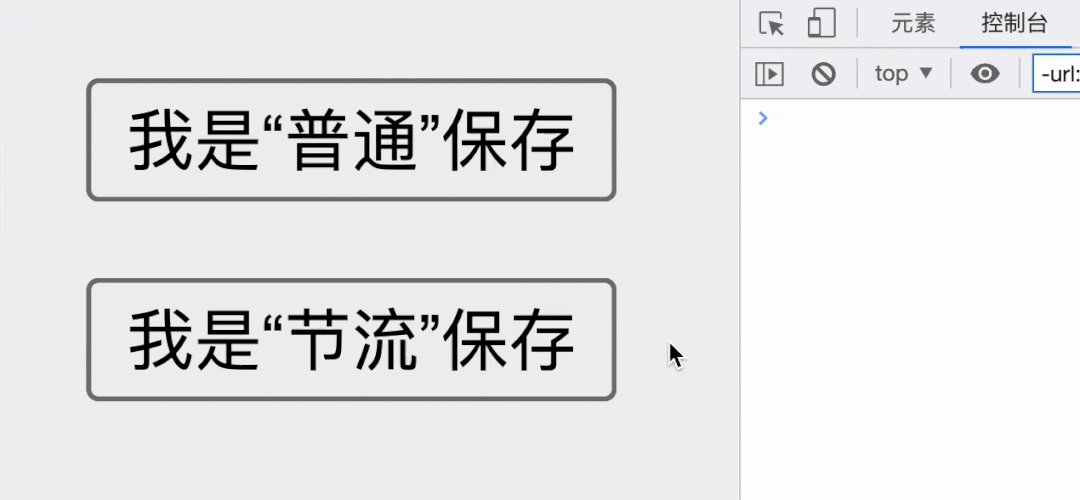
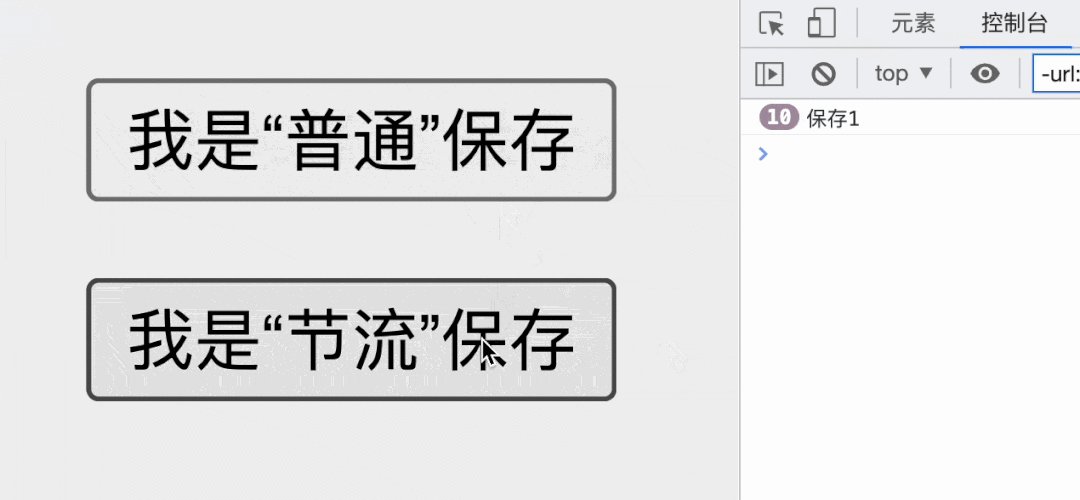
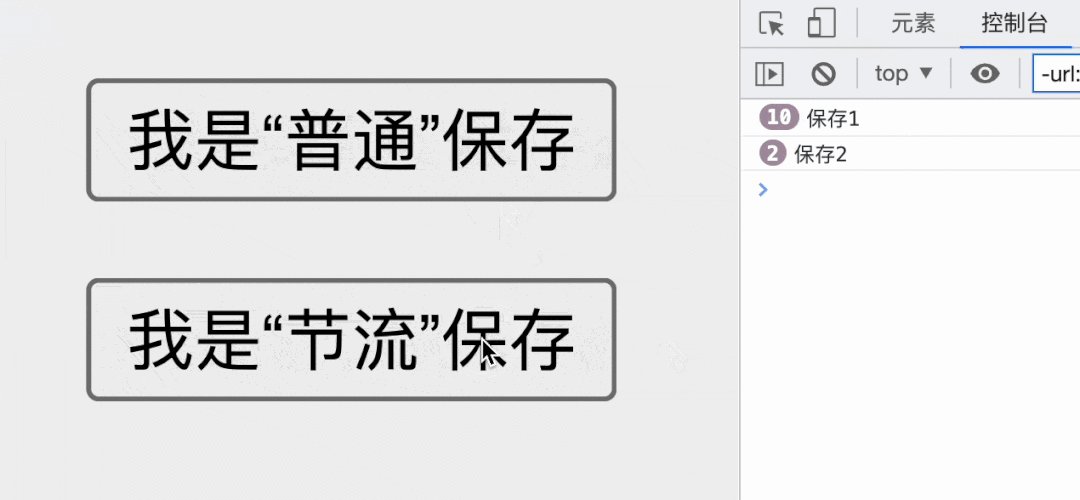
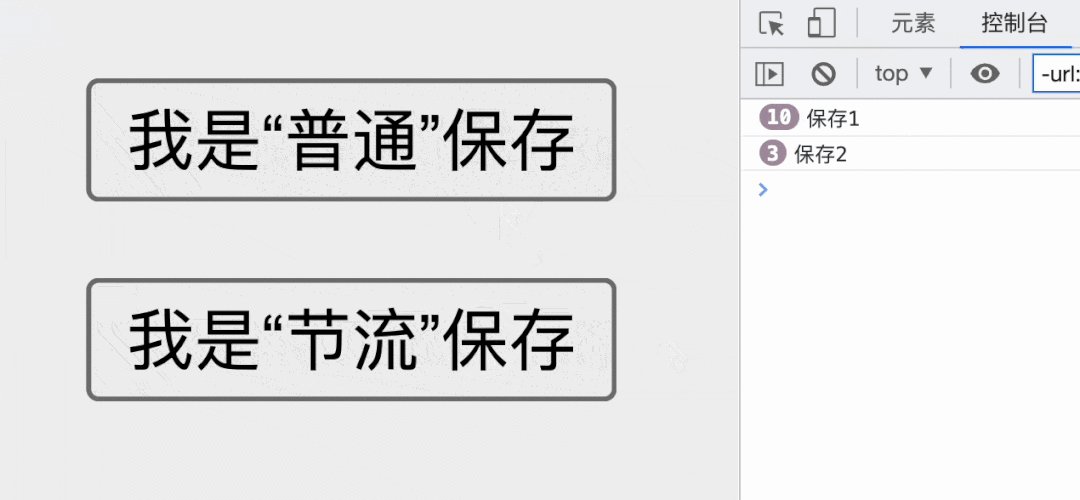
<h4>打开控制台查看</h4>
<button onclick="console.log('保存1')">我是“普通”保存</button>
<button class="throttle" onclick="console.log('保存2')">我是“节流”保存</button>body {
display: grid;
place-content: center;
height: 100vh;
margin: 0;
gap: 15px;
background: #f1f1f1;
user-select: none;
}
button {
user-select: none;
}
.throttle {
animation: throttle 2s step-end forwards;
}
.throttle:active {
animation: none;
}
@keyframes throttle {
from {
pointer-events: none;
opacity: .5;
}
to {
pointer-events: all;
opacity: 1;
}
}