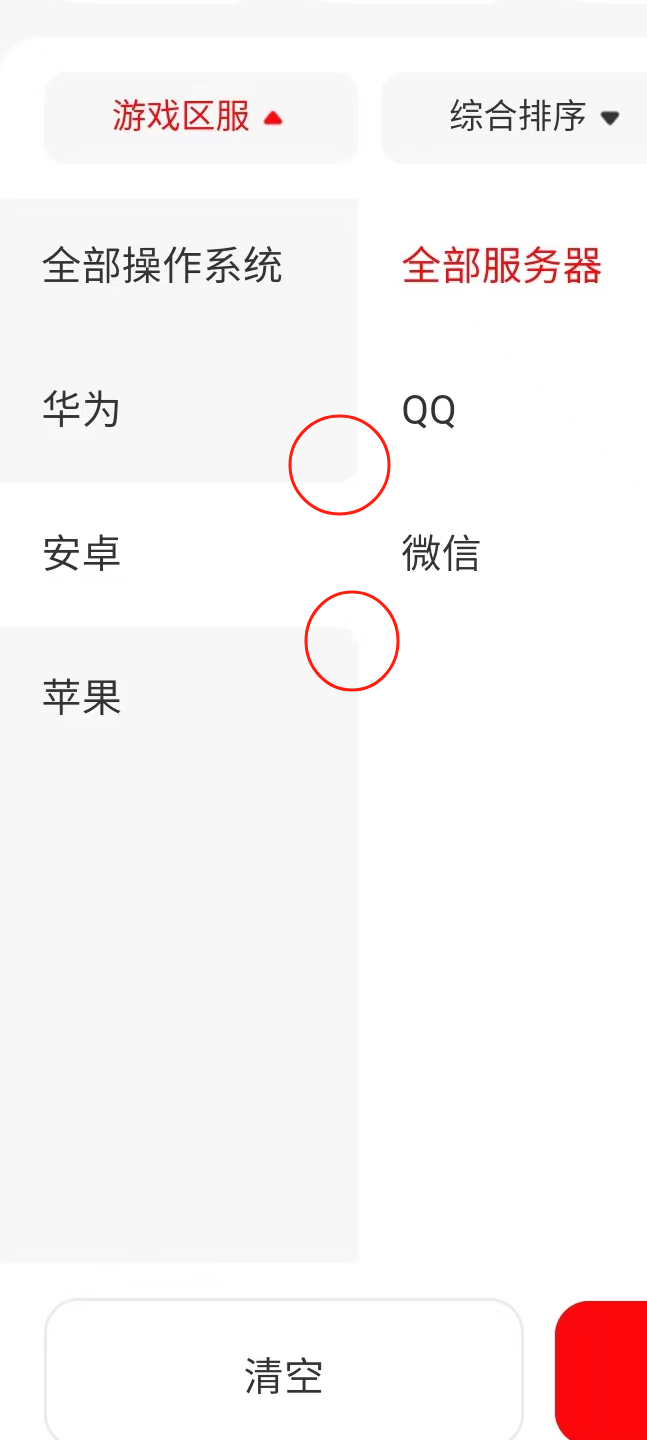
css 导航栏实现缺口圆角效果
Sonder
2024-09-09
616字
2分钟
浏览 (893)

.level-item_active {
color: #333;
background: #fff;
position: relative;
overflow: unset;
&::after {
position: absolute;
right: 0;
bottom: 100%;
width: 16rpx;
height: 16rpx;
background: radial-gradient(circle at 0% 0%, transparent 16rpx, #fff 0);
content: ''
}
&::before {
position: absolute;
top: 100%;
right: 0;
width: 16rpx;
height: 16rpx;
background: radial-gradient(circle at 0% 100%, transparent 16rpx, #fff 0);
content: ''
}
}