纯CSS实现文章左上角Flag标签
Sonder
2020-03-21
1251字
3分钟
浏览 (4.3k)

HTML部分
首先,需要一个父div:Flag所在容器。由于本例是使用绝对定位的方式实现,所以这个父div的定位方式不能使static。
其次,需要一个块级(div即可)元素:Flag。
<div class="article">
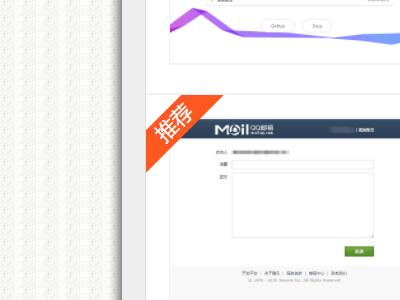
<div class="flag flag-left">推荐</div>
</div>就这两个元素即可。
CSS部分
首先,父容器需具有一定宽高,且定位不能是静态的,然后它需要设置溢出元素隐藏。
.article {
width: 700px;
height: 200px;
position: relative;
overflow: hidden;
}其次,子元素需要根据父容器的尺寸进行定位和大小的调整。
.article .flag {
position: absolute; /*绝对定位*/
height: 20px;
line-height: 20px;
text-align: center;
width: 74px;
background-color: #FF5722;
color: #fff;
}最总要的一点是,需要利用CSS3的transform来旋转Flag。
.article .flag-left {
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
left: -18px;
top: 9px;
}这里.flag-left的旋转是-45度,如果Flag放在右边,则可以进行相应修改。
.article .flag-right {
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
right: -18px;
top: 9px;
}最后说明,flag的width、height、line-height、left、top、right等样式需要根据需要自己衡量。
