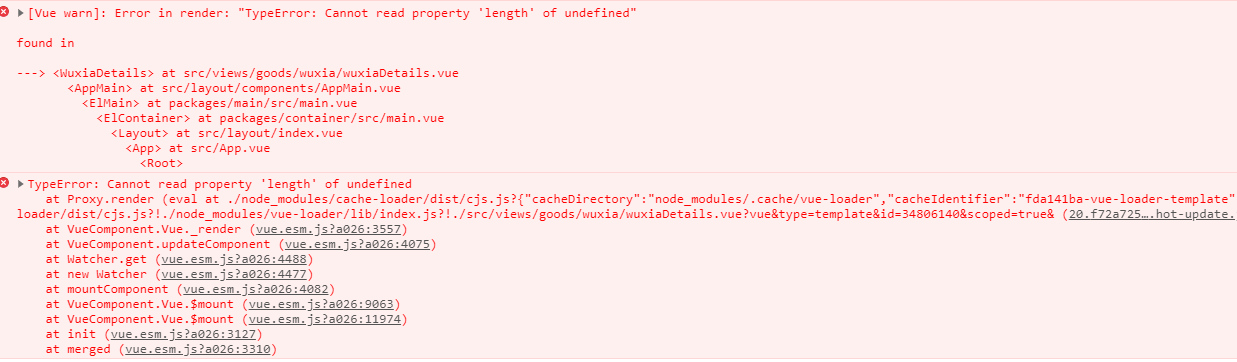
Vue父组件异步请求数据传递给子组件的值为空的解决方法
Sonder
2020-10-23
524字
1分钟
浏览 (2.7k)
场景如下:

父组件:
这里我把获取的值存在vuex里面了
created() {
this.id = this.$route.query.id;
let params = {action : {goodsKeyNo: this.id}};
this.$store.dispatch('getGameDetails', params).then(res => {
if(res.success){
this.goodsData = res.data;
}
});
},子组件:
<swiper-goods ref="mingyuedao-goods" @addCollect="addCollect" @newBuy="newBuy" v-if="goodsData.carouselImages.length > 0"/>解决方法:
v-if="goodsData.carouselImages && goodsData.carouselImages.length > 0"