vueCropper弹窗基础用法
Sonder
2022-10-27
2760字
7分钟
浏览 (1.8k)

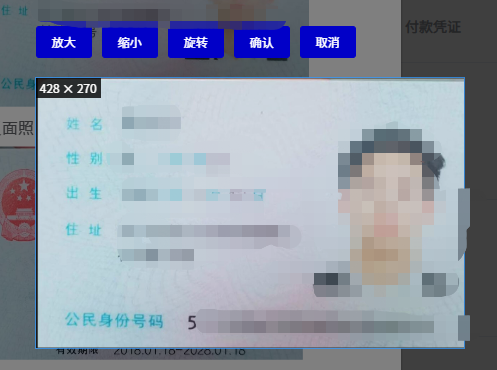
<div class="meetnotices_middle_canvas_container" v-if="curbase64" @click="closeWin(true)">
<div class="meetnotices_middle_canvas_main" @click.stop="">
<div class="meetnotices_middle_canvas_group">
<el-button
type="primary"
size="small"
@click.stop="scaleImg(1)"
>放大</el-button
>
<el-button
type="primary"
size="small"
@click.stop="scaleImg(0)"
>缩小</el-button
>
<el-button
type="primary"
size="small"
@click.stop="rotateImg"
>旋转</el-button
>
<el-button type="primary" size="small" @click.stop="cutImg"
>确认</el-button
>
<el-button type="primary" size="small" @click.stop="closeWin(true)"
>取消</el-button
>
<!-- </div> -->
<vueCropper
style=" width: 428px;height: 270px;"
ref="cropper"
:img="curbase64"
:autoCrop="true"
:fixedBox="true"
:autoCropWidth="428"
:autoCropHeight="270"
:canMoveBox="false"
:canMove="true"
:full="true"
:canScale="true"
:flex="[2, 1]"
mode="auto 100%"
></vueCropper>
</div>
</div>
</div> closeWin() {
this.curbase64 = "";
},
rotateImg() {
console.log("旋转");
this.$refs.cropper.rotateRight();
},
scaleImg(status) {
console.log("缩小放大");
let scale = status === 0 ? -1 : 1;
this.$refs.cropper.changeScale(scale);
},
cutImg() {
this.$refs.cropper.getCropData(async (data) => {
let url = this.$tools.getURL(this.$urls.upload.uploadBase64)
this.auditIdCardImg[this.curbase64ImgType] = await this.$uploads.uploadBase64(data,url,{upload_type:this.$config.types.upload_type.card,company_id:this.dataInfo.company_id });
setTimeout(() => {
this.closeWin();
}, 100);
});
},.meetnotices_middle_canvas_container{
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
position: absolute;
top: 0;
left: 0;
z-index:999999;
background:rgba(0,0,0,.5)
}
.meetnotices_middle_canvas_main{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
.meetnotices_middle_canvas_group .vue-cropper{
margin-top:20px;
}