JS操作JSON常用方法
Sonder
2021-02-08
2338字
6分钟
浏览 (3k)
一、JSON字符串的替换
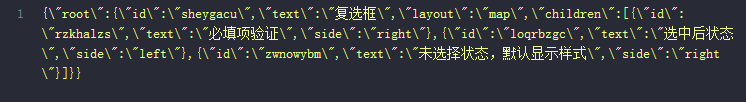
工作经常遇到这样的字符串,如下:

需要经过替换后,才能从字符串转化成JSON对象。这里我们需要用JS实现replaceAll的功能, 将所有的 ‘ \\“ ‘ 替换成 ‘ “ ‘ 。
代码如下,这里的gm是固定的,g表示global,m表示multiple:
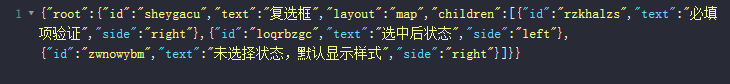
var jsonStr=jsonStr.replace(new RegExp('\\\\"',"gm"), '"' );替换后效果:

二、遍历JSON对象和JSON数组
1、遍历JSON对象
var packJson = {"name":"Liza", "password":"123"} ; for(var k in packJson ){//遍历packJson 对象的每个key/value对,k为key
alert(k + " " + packJson\[k\]);
}2、遍历JSON数组
var packJson = \[{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}\]; for(var i in packJson){//遍历packJson 数组时,i为索引
alert(packJson\[i\].name + " " + packJson\[i\].password);
}三、递归遍历
为了实现一些复杂功能常常需要递归遍历JSON对象,这里给出两个递归的例子,希望能给大家参考递归的写法。
1、第一个例子是递归遍历JSON,遇到数组的时候,数组中有超过一个对象,删除第一个对象之后的所有对象。
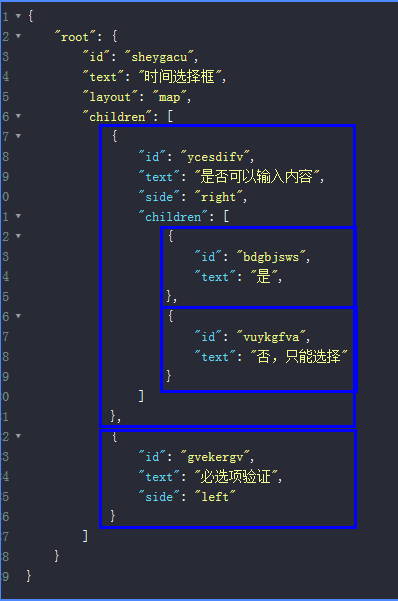
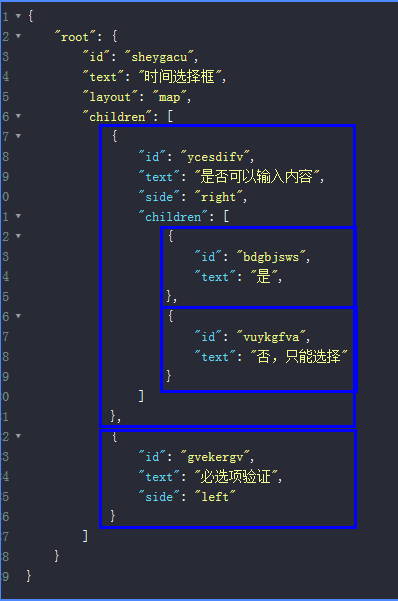
举个例子,原始JSON如下:  期望处理后的JSON如下:
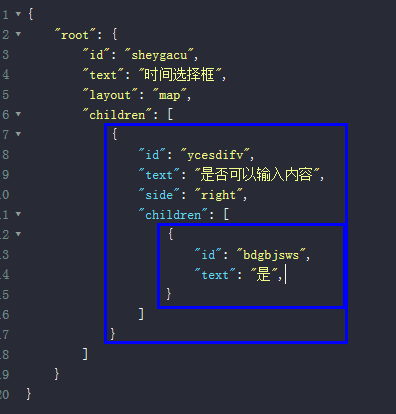
期望处理后的JSON如下:
递归代码如下:
/**
*返回处理后的 json字符串
*/
function jsonParse(jsonObj) {
distinctJson(jsonObj);
var last=JSON.stringify(jsonObj, undefined, 2);
return last;
}
/**
* 去掉 json中数组多余的项
*/
function distinctJson(obj) {
if(obj instanceof Array) {
if(obj.length > 1) { //数组中有超过一个对象,删除第一个对象之后的所有对象
obj.splice(1, (obj.length - 1));
}
distinctJson(obj[0]);
} else if(obj instanceof Object) {
for( var index in obj){
var jsonValue = obj[index];
distinctJson(jsonValue);
}
}
}2、第二个例子是递归查找目标节点(节点id为targetId,有且只有一个),找到后把targetChildren赋值给节点的children。
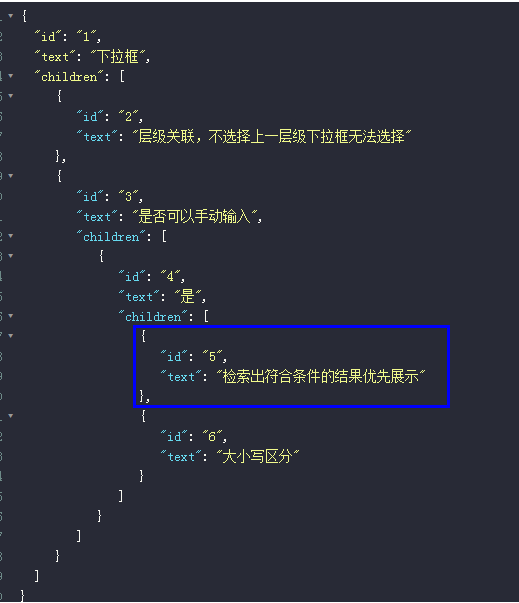
举个例子,原始JSON如下,查找的目标节点id为5:

targetChildren为:

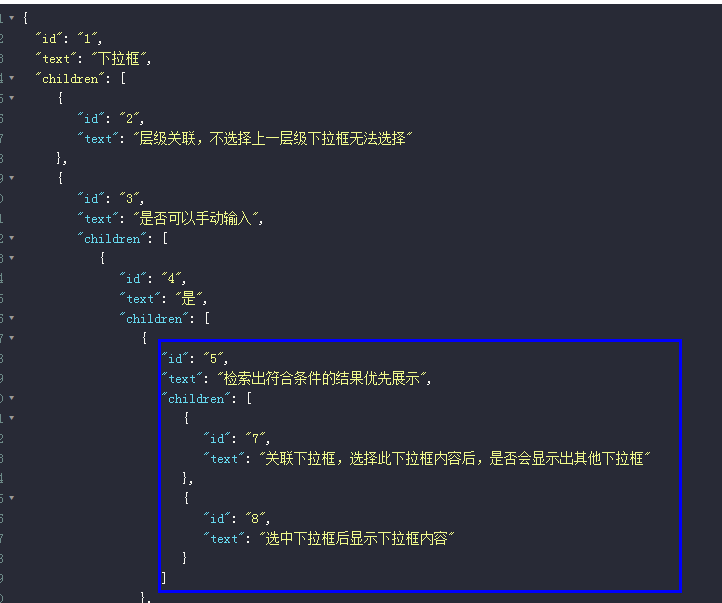
期望最后处理的JSON结果为:

递归代码如下:
/**
* 递归查找目标节点
*/
function findTarget(obj,targetId,targetChildren){
if(obj.id==targetId){
obj.children=targetChildren;
return true;
}else{
if(obj.children!=null){
for(var i=0; i<obj.children.length; i++){
var flag=findTarget(obj.children[i],targetId,targetChildren);
if(flag==true){
return true;
}
}
}
}
return false;
}