js 把时间作为列表的key,生成一个树
Sonder
2022-01-25
904字
2分钟
浏览 (3.6k)
图示要求

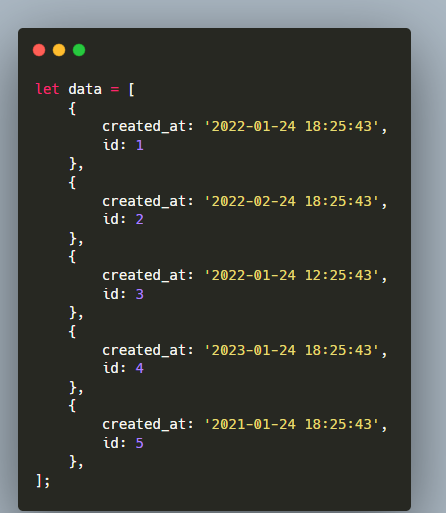
假设返回的列表

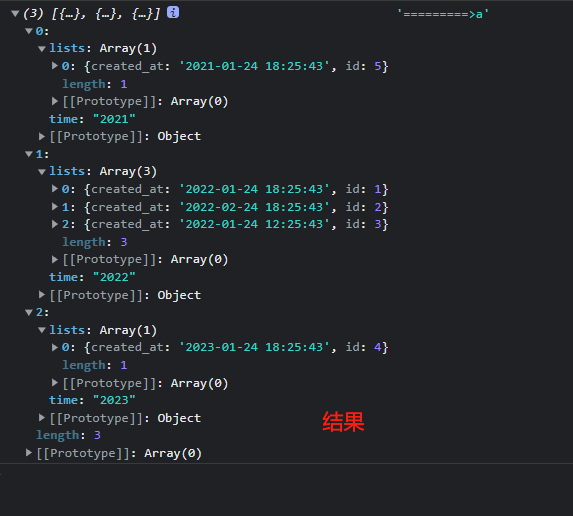
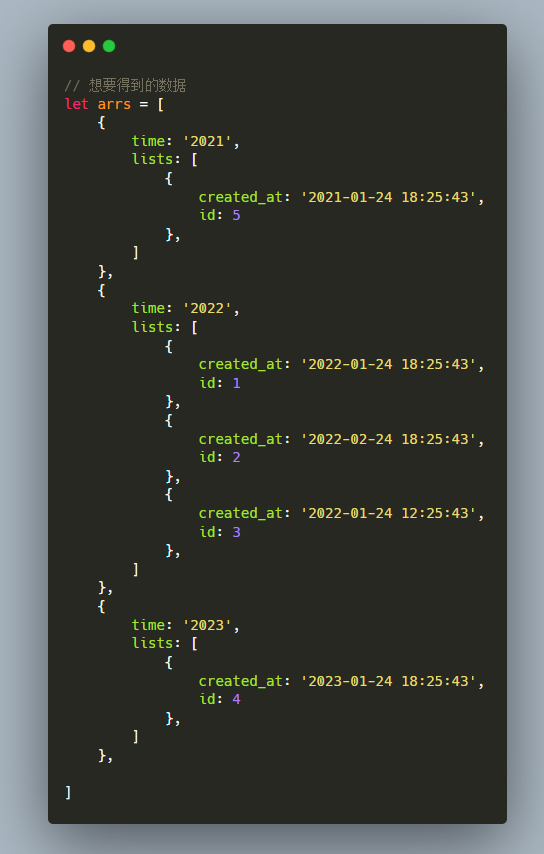
想要的结果
完整代码
let data = [
{
created_at: '2022-01-24 18:25:43',
id: 1
},
{
created_at: '2022-02-24 18:25:43',
id: 2
},
{
created_at: '2022-01-24 12:25:43',
id: 3
},
{
created_at: '2023-01-24 18:25:43',
id: 4
},
{
created_at: '2021-01-24 18:25:43',
id: 5
},
];
const group = data.reduce((obj, item) => {
// const year = new Date(item.created_at.replace(/-/g, '/')).getFullYear()
const year = item.created_at.substring(0, 4)
if (!obj[year]) obj[year] = []
obj[year].push(item)
return obj
}, {})
let a = Object.keys(group).map(key => ({ time: key, lists: group[key] }))
// 还原的方法
// let b = a.reduce((arr, item) => arr.concat(item.lists), [])
// console.log(b, `=========>b`)
console.log(a, `=========>a`)