vue element-ui elementUi 邮箱自动补全 邮箱自动填充
Sonder
2022-10-26
1259字
3分钟
浏览 (2.8k)
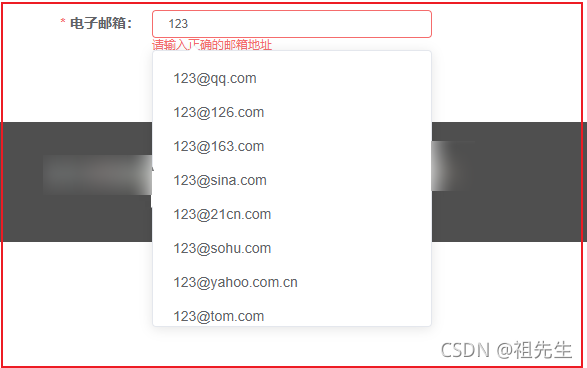
vue element-ui elementUi 邮箱自动补全 邮箱自动填充,vue3版的也可以使用

<el-autocomplete
v-model="form.user.email"
:fetch-suggestions="querySearchEmail"
:trigger-on-focus="false"
placeholder="接收邮件邮箱"
>
</el-autocomplete>// 邮箱自动填充后缀名
querySearchEmail(queryString, callback) {
const emailList = [
{ value: '@qq.com' },
{ value: '@126.com' },
{ value: '@163.com' },
{ value: '@sina.com' },
{ value: '@21cn.com' },
{ value: '@sohu.com' },
{ value: '@yahoo.com.cn' },
{ value: '@tom.com' },
{ value: '@etang.com' },
{ value: '@eyou.com' },
{ value: '@56.com' },
{ value: '@x.cn' },
{ value: '@chinaren.comsogou.com' },
{ value: '@citiz.com' },
]
let results = []
let queryList = []
emailList.map(item => {
queryList.push({ value: queryString.split('@')[0] + item.value })
})
results = queryString ? queryList.filter(this.createFilter(queryString)) : queryList;
callback(results);
},
// 邮箱填写过滤
createFilter(queryString) {
return (item) => {
return (item.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},