js 数组对象按类型排序,并且类型只能选择一次
Sonder
2022-11-08
4197字
10分钟
浏览 (1.6k)

<template>
<div class='update-label page_middle_container'>
<div class='page_middle_content'>
<div class='page_middle_row' v-for="(item,index) in labelList" :key="index">
<div class="page_middle_row_block">
<div class='page_middle_row_key'>{{ item.label_type_text }}</div>
<div class='page_middle_row_value'>
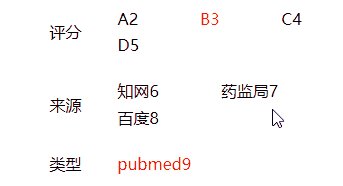
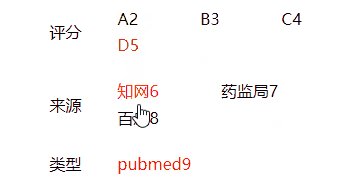
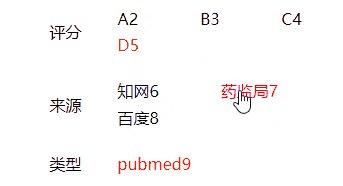
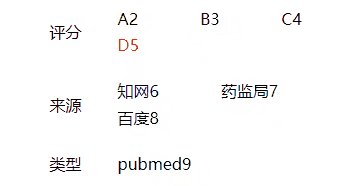
<span @click="changeSelect(vo,key,item,index)" :class="{check: checkIndex[item.label_type_text] === vo.id}" class="label" v-for="(vo,key) in item.lists" :key="key">{{ vo.label }}</span>
</div>
</div>
</div>
<button @click="submit">提交</button>
</div>
<div>
</div>
</div>
</template>
<script>
export default {
name: "updateLabel",
data() {
return {
resData: {
id: "",
labels: []
},
checkData: [],
checkIndex: {}, // 存的是ID
labelList: [
{
"id": 2,
"label_type": "评分",
"label": "A"
},
{
"id": 3,
"label_type": "评分",
"label": "B"
},
{
"id": 4,
"label_type": "评分",
"label": "C"
},
{
"id": 5,
"label_type": "评分",
"label": "D"
},
{
"id": 6,
"label_type": "来源",
"label": "知网"
},
{
"id": 7,
"label_type": "来源",
"label": "药监局"
},
{
"id": 8,
"label_type": "来源",
"label": "百度"
},
{
"id": 9,
"label_type": "类型",
"label": "pubmed"
}
],
labelListChecked: [
{
"id": 2,
"label_type": "评分",
"label": "A"
},
{
"id": 9,
"label_type": "类型",
"label": "百度"
},
]
}
},
created(){
this.loadData()
},
methods: {
loadData(){
let res_data = this.labelList;
this.initData(res_data); //所有权限
},
initData(data) {
let res_data_checkedList = this.labelListChecked;
this.labelList = this.getCheckList(data,res_data_checkedList);
},
// 生成lists树
setTreeByLabelType(data) {
const group = data.reduce((obj, item) => {
if (!obj[item.label_type]) obj[item.label_type] = []
obj[item.label_type].push(item)
return obj
}, {})
return Object.keys(group).map(key => ({ label_type_text: key, lists: group[key] }))
},
getCheckList(data,checkedList) {
const list = Object.assign(data,{});
// const checkedList = this.labelListChecked;
// 拿到已经包含的值
let labelList = list.filter(x => checkedList.map(check=>check.id).indexOf(x.id) > -1)
// this.labelList.map(item => item.check = true) // dom上加一个check就可以为多选
// 选中已有的值的效果
labelList.map((item) => {
this.checkIndex[item.label_type] = item.id
})
this.checkData = labelList;
this.labelList = list;
return this.setTreeByLabelType(this.labelList);
},
// 选中当前tab
changeSelect(vo) {
// 当前dom选中与取消
this.checkIndex[vo.label_type] = !this.checkIndex[vo.label_type] || this.checkIndex[vo.label_type] !== vo.id ? vo.id : null;
},
getFormatData(){
let data = {
article_id:1,
labels:[]
}
this.labelList.forEach(val=>{
if(this.checkIndex[val.label_type_text]){
let item = val.lists.find(x=>x.id===this.checkIndex[val.label_type_text])
data.labels.push(item)
}
})
return data
},
submit() {
let data = this.getFormatData();
console.log(`data===>`, data)
},
}
}
</script>
<style scoped>
.label {
display: inline-block;
margin-right: 30px;
padding: 4px 16px;
cursor: pointer;
}
.check {
color: red;
}
</style>