使用element-ui控制台报错:--el-tag-background-color: #{mix(
Sonder
2023-04-07
838字
2分钟
浏览 (2.9k)
使用element-plus最开始按需使用,加入的组件少没有问题,但组件引入多了以后发现控制台会报下面的警告:
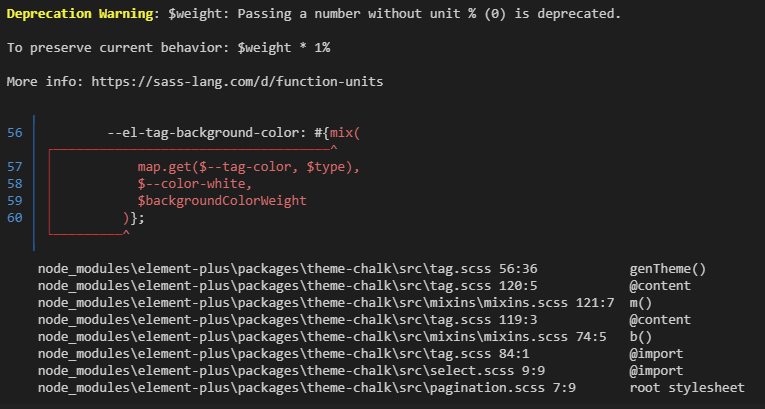
Deprecation Warning: $weight: Passing a number without unit % (0) is deprecated.
To preserve current behavior: $weight \* 1%More info: https://sass-lang.com/d/function-units

虽然修改文件后会忽视这个警告,但是每次都要来一遍很不爽。
网上找的都是说直接改掉这个地方,但是只能改本地,每次更新还会有同样的问题。
找了很多资料,都是解决bootstrap的,而且这个组件库人家修复了这个问题。
最后在:https://devs.keenthemes.com/question/sass-warning-cant-find-the-cause-of-the-problem
这个回答里面找到了解决办法,修改sass和sass-loader的版本:
"sass": "1.55.0",
"sass-loader": "^10.0.1",—-更新 2024/5/31—-
最近启用了公司 nuxt2 的项目,打算自定义 elementUI 的主题色,也发现了这个问题
"devDependencies": {
"sass-loader": "^10.0.1"
},
"dependencies": {
"sass": "~1.32.6", // 降级
}sass 降级的方法是在这篇文章看到的:前端開發:解決SASS的禁用警告 “Using / for division is deprecated and will be removed in Dart Sass 2.0.0. “
然后nodejs版本改成v16.15.1
