解决 Vite 引入 variables 变量样式文件报错 This file is already being loaded 问题
Sonder
2023-07-02
1493字
4分钟
浏览 (1.1k)
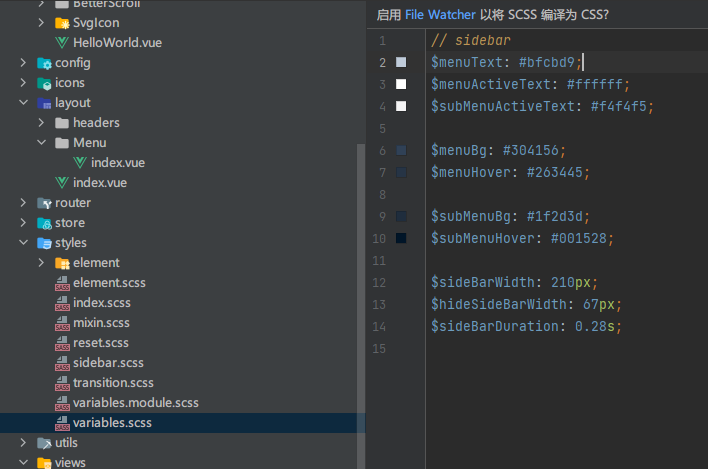
之前脚手架使用的 Vue Cli 的时候,一般样式文件会定义一个变量样式文件,如variables.scss,会在vue.config中全局引入,而variables.scss中也会通过:export的形式将变量导出,这样也方便在其他文件如 js 中引入相关变量。
$menuText: #bfcbd9;
:export {
menuText: $menuText;
}// layout/index.vue里面
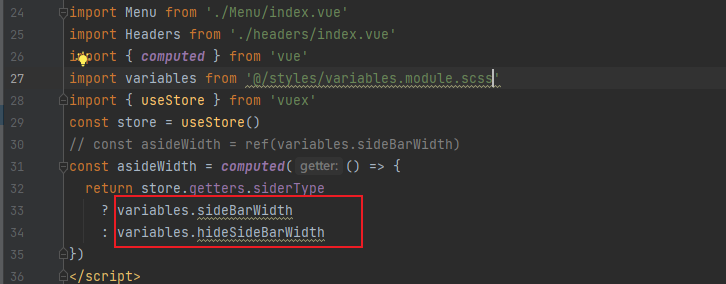
import variables from '@/styles/variables.scss'
console.log(variables.menuText) // #bfcbd9Vite 引用问题
在 Vite 中同样也可以vite.config中进行全局变量的引入,如下形式:
server: {
port: 9527,
http: true,
ssr: false,
proxy: {
'/devApi': {
target: 'https://xxxxx.cn/proxyApi', // 凡是遇到 /api 路径的请求,都映射到 target 属性
changeOrigin: true,
rewrite: path => path.replace(/^\/devApi/, '') // 重写 api 为 空,就是去掉它
}
}
},
css: {
preprocessorOptions: {
scss: {
additionalData:
'@import "@/styles/variables.scss";@import "@/styles/mixin.scss";'
}
}
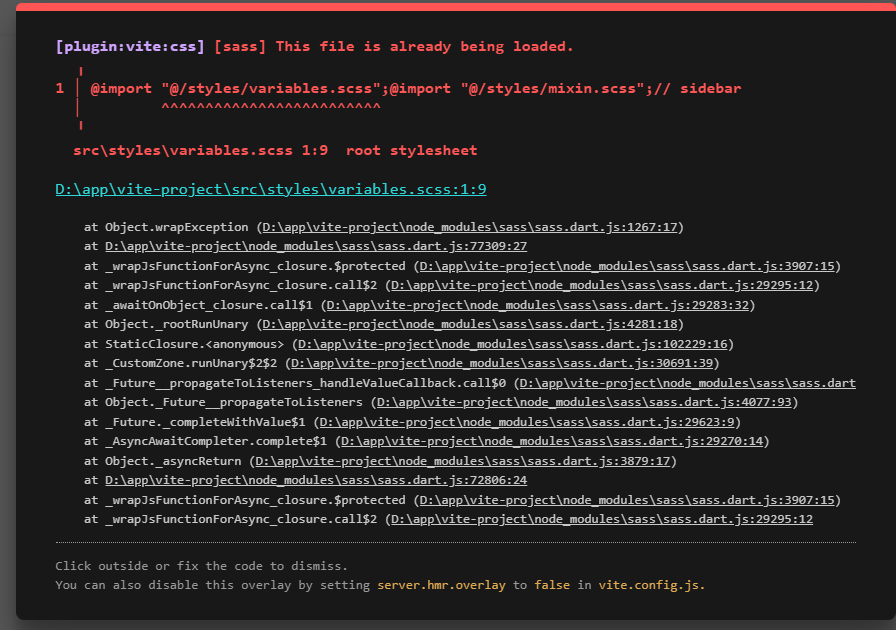
},此时在其他文件如 js 中通过import variables的形式引入该文件的时候会报一个This file is already being loaded.的错误,大致意思该文件已经全局引入了,不能够在其他地方再次引入,网上 Google 搜索了一圈也没看到啥好的解决方法,最后只找到一个取巧的方式。

所以,无可奈何只能删掉scss引入方法,得以解决
// import variables from '@/styles/variables.scss'取巧方式
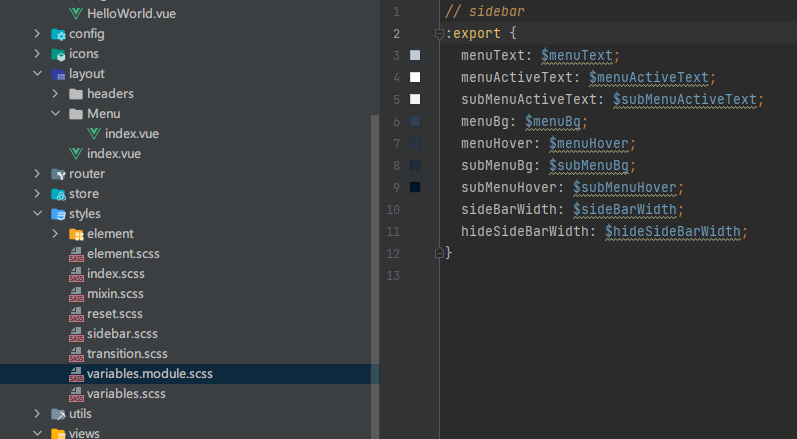
由于在vite.config中已经全局引入variables.scss文件,在 scss 文件中都可以使用里面的变量,所以可以新建一个variables.module.scss的文件,里面只需要留导出变量的内容。
:export {
mainColor: $main-color;
}这样其他文件在需要使用variables.scss中变量的时候只需要import variables.module.scss文件即可,这样就不会触发全局引入的情况下在其他文件再次引入的时候报错问题。