CSS 故障艺术
Sonder
2020-02-22
552字
1分钟
浏览 (3.5k)
使用 mix-blend-mode 实现抖音 LOGO
CSS3 新增了一个很有意思的属性 — mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合混合模式,当然,我们我们通常称之为 混合模式。
关键点
- 主要借助伪元素实现了整体 J 结构,借助了 mix-blend-mode 实现融合效果
- 利用 mix-blend-mode: lighten 混合模式实现两个 J 形结构重叠部分为白色

完整demo:https://codepen.io/haiwar/pen/gOpLGPN
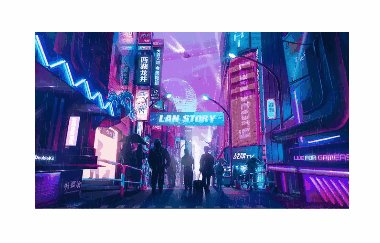
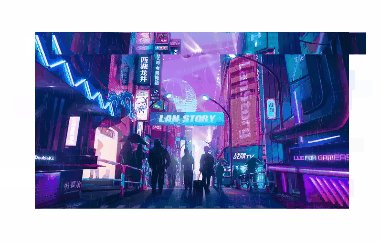
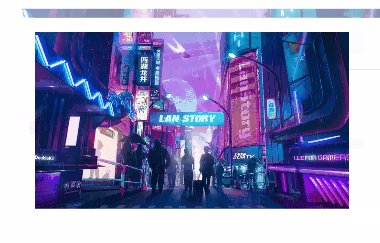
clip-path 实现图片的故障艺术风格动画
关键点
- 使用元素的伪元素复制两份图片副本,再使用 clip-path 对图片进行裁剪并且添加位移、变形、滤镜等等。
- 动画部分代码太多了,有一半使用了 SASS 的循环函数随机生成

完整demo:https://codepen.io/Chokcoco/pen/eYmaoNg
404故障效果

完整demo:https://codepen.io/Chokcoco/pen/OJPexEm

