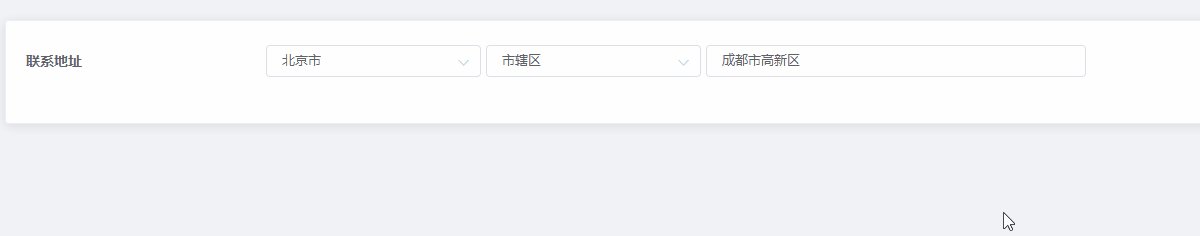
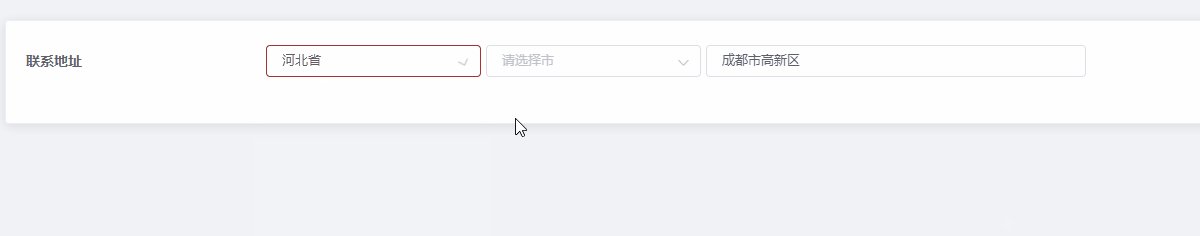
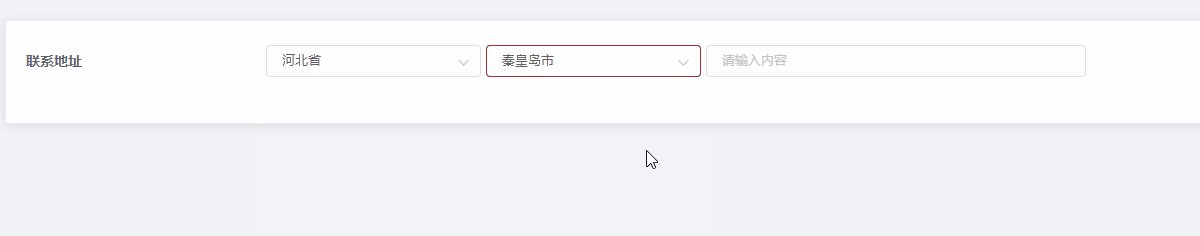
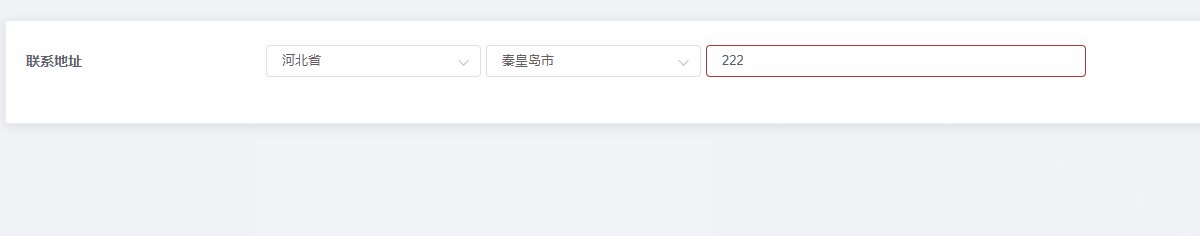
element-ui省市联动下拉框
Sonder
2021-07-12
2775字
7分钟
浏览 (4.7k)
使用的插件是 element-china-area-data

不说废话,直接上代码:
<template>
<div>
<el-card class="box-card mt-24">
<el-form label-width="240px" label-position="left">
<el-form-item label="联系地址">
<div class="flex-verticalCenter">
<el-select
class="mr-5"
size="small"
@change="onChangeProvince"
v-model="userinfo.province"
placeholder="请选择省"
>
<el-option
v-for="item in provinceList"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<el-select
class="mr-5"
size="small"
@change="onChangeCity"
v-model="userinfo.city"
placeholder="请选择市"
>
<el-option
v-for="item in cityList"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<el-input
size="small"
class="w380"
v-model="userinfo.address"
placeholder="请输入内容"
></el-input>
</div>
</el-form-item>
</el-form>
</el-card>
</div>
</template>
<script>
import {provinceAndCityData} from "element-china-area-data";
export default {
name: "accountInfo",
props: ['userinfo'],
data() {
return {
provinceList: [],
cityList: [],
options: provinceAndCityData,
};
},
methods: {
// 选择省获取相应的市级数据
onChangeProvince(val) {
if (val) {
this.cityList = [];
this.userinfo.city = null;
this.provinceList.forEach(element => {
if (val === element.value) {
this.cityList = [];
element.children.map(val => {
this.cityList.push(val);
});
}
});
}
},
onChangeCity() {
this.userinfo.address = null;
}
},
mounted() {
this.options.forEach(element => {
// 初始化获取省级数据
this.provinceList.push(element);
// 初始化获取市级数据
setTimeout(() => {
if (this.userinfo.province === element.value) {
element.children.map(val => {
this.cityList.push(val);
});
}
},200)
});
}
}
</script>
<style scoped>
</style>