Vue数据响应式与双向数据绑定原理区分
Sonder
2023-07-14
1027字
3分钟
浏览 (865)
很多小伙伴搞不清楚数据响应式与双向数据绑定这两个原理,还有人自然的认为它们两者是相同的,接下来我们来看看它们二者的区分吧!
数据响应式是Vue的核心特性之一,而双向数据绑定是通过指令或修饰符实现的一种特性,这样说可能会绕晕一部分人,那么我们简单的说:
数据响应式是指通过数据驱动DOM视图的变化,是单向的过程,而双向数据绑定的数据和DOM是一个双向的关系。
一、数据响应式原理
通过 数据劫持结合发布者-订阅者模式 的方式来实现的(在数据变动时发布消息给订阅者,触发相应的监听回调)。
Vue内部通过 Object.defineProperty() 监听对象属性的改变,它有对应的两个描述属性get和set,当数据发生改变后,通过此方法对两个属性进行重写操作,从而通过发布订阅者模式通知界面发生改变。
Vue2.x是借助 Object.defineProperty() 实现的,而Vue3.x是借助 Proxy 实现的,通过Proxy 对象创建一个对象的代理,并且 Proxy 的监听是深层次的,监听整个对象,而不是某个属性。
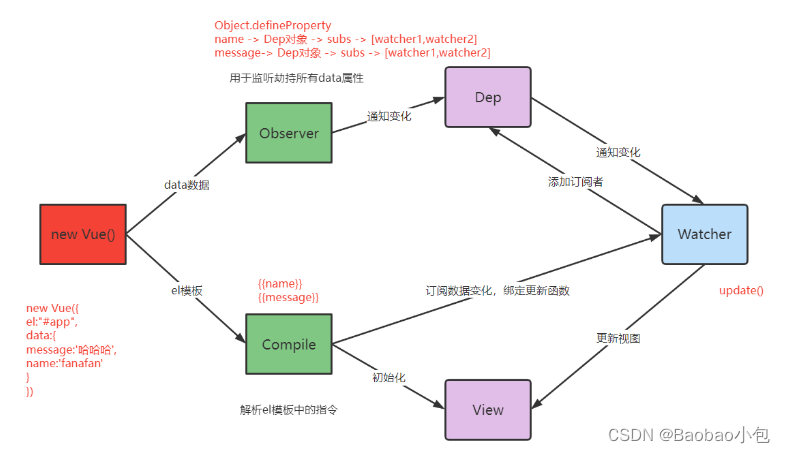
下面以一个简单的图来描述发布者-订阅者模式:

- new Vue() 首先执行初始化,对data执行响应化处理,这个过程发生在Observe中
- 同时对模板执行编译,找到其中动态绑定的数据,从data中获取并初始化视图,这个过程发生在Compile中
- 由于data的某个key在一个视图中可能出现多次,所以每个key都需要一个管家Dep来管理多个Watcher
- 同时定义一个更新函数和Watcher,将来对应数据变化时Watcher会调用更新函数
- 将来data中数据一旦发生变化,会首先找到对应的Dep,通知所有的Watcher执行更新函数,然后更新视图
二、双向数据绑定原理
双向数据绑定可以通过指令 v-model 和修饰符 .sync 两种方式实现,像在组件中使用 v-model 绑定监听表单的变化,就属于双向绑定。
双向数据绑定由三个重要部分构成:
- 数据层(Model):页面渲染所需要的数据
- 视图层(View):所呈现出来的页面
- 业务逻辑层(ViewModel):框架封装的核心
逻辑层的主要职责是:数据变化后更新视图,视图变化后更新数据。
本文转自 https://blog.csdn.net/forever__fish/article/details/127163227,如有侵权,请联系删除。
