vue 提交时数据加密修改了原先的值
Sonder
2021-08-05
1377字
3分钟
浏览 (3.1k)
提交加密


点击后值被修改了
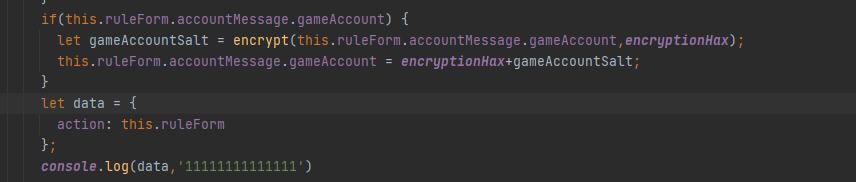
我的代码:

克隆解决:
JSON.parse(JSON.stringify(this.ruleForm))
let ruleForm = JSON.parse(JSON.stringify(this.ruleForm))
if(this.ruleForm.accountMessage.gameAccount) {
let gameAccountSalt = encrypt(this.ruleForm.accountMessage.gameAccount,encryptionHax);
ruleForm.accountMessage.gameAccount = encryptionHax+gameAccountSalt;
}
let data = {
action: ruleForm
};编辑解密
const encryptionHax = 'vv_'; // 标识符
let gameAccount = res.data.accountMessage.gameAccount.split(encryptionHax)[1]
if(gameAccount) {
let gameAccountRes = decrypt(gameAccount)
this.$set(this.ruleForm.accountMessage, 'gameAccount', gameAccountRes)
}加密解密方法
import CryptoJS from "crypto-js";
const key = CryptoJS.enc.Utf8.parse("5750410542ABCDEF"); //十六位十六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse('DCVSJH5750410542'); //十六位十六进制数作为密钥偏移量
//解密方法
export function decrypt(src) {
let dec = CryptoJS.AES.decrypt(CryptoJS.format.Hex.parse(src), key,{
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
return CryptoJS.enc.Utf8.stringify(dec)
}
//加密方法
export function encrypt(src) {
let enc = CryptoJS.AES.encrypt(src ,key,{
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
return enc.ciphertext.toString()
}