elementui-table json字符串转数组最佳处理方式
Sonder
2022-11-21
1757字
4分钟
浏览 (2.1k)
示例


重构HTML
<el-table-column v-for='(val,key) in fields || []' :key='key' :prop="key" :label="val">
<template #default='scope'>
<span @click="getZhAbstractDetail(key,scope.row)">{{formatData(key,scope.row)}}<span class="open-text" v-if="scope.row[key].length>maxLength">展开</span></span>
</template>
</el-table-column>表格内容格式化
// 表格内容格式化
formatData(key,data){
let text = "";
switch(key){
case 'zh_abstract':
// 显示展开
text = data[key].length>this.maxLength?data[key].substring(0,this.maxLength)+'......':data[key];
// 去掉引号以及中括号
text = text.replace('"', '').replace('"', '').replace(', "', ',').replace(/\[|]/g,'');
break;
}
return text
}点击查看详情
// 点击展开查看详情,返回的是数组
getZhAbstractDetail(key,data) {
if(!data[key]) return;
let result = this.getContentList(data,key)
this.allText = result.map(x=>{
return [
x[0],
x.slice(1).join("") // 防止格式化出错
]
});
},
getContentList(data,key){
let item = data[key]
try{
item = eval(item)
}catch(err){
console.log(err)
}
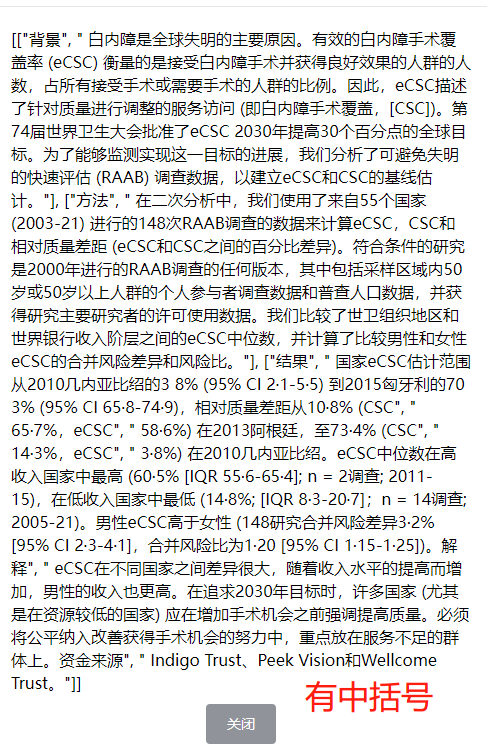
return typeof item == 'string' ? [[item]] : item
},<div v-for="(item,index) in allText" :key="index">
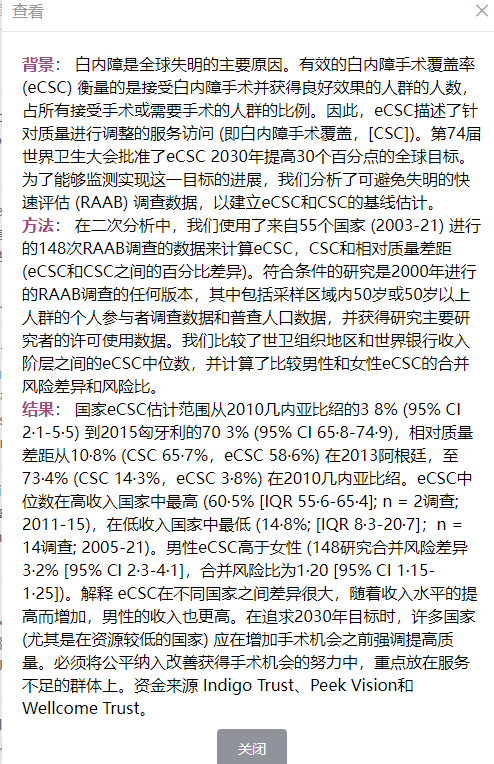
<span class="all-text-title">{{item[0]}}</span>:{{item[1]}}
</div>解决


把多个数组合并成一句话

getZhAbstractDetail(key,data) {
if(!data[key]) return;
let result = this.getContentList(data,key)
this.allText = result.map(x=>{
return [
x[0],
x.slice(1).join("")
]
});
},
getContentList(data,key){
let item = data[key]
try{
item = eval(item)
}catch(err){
console.log(err)
}
return typeof item == 'string' ? [[item]] : item
},