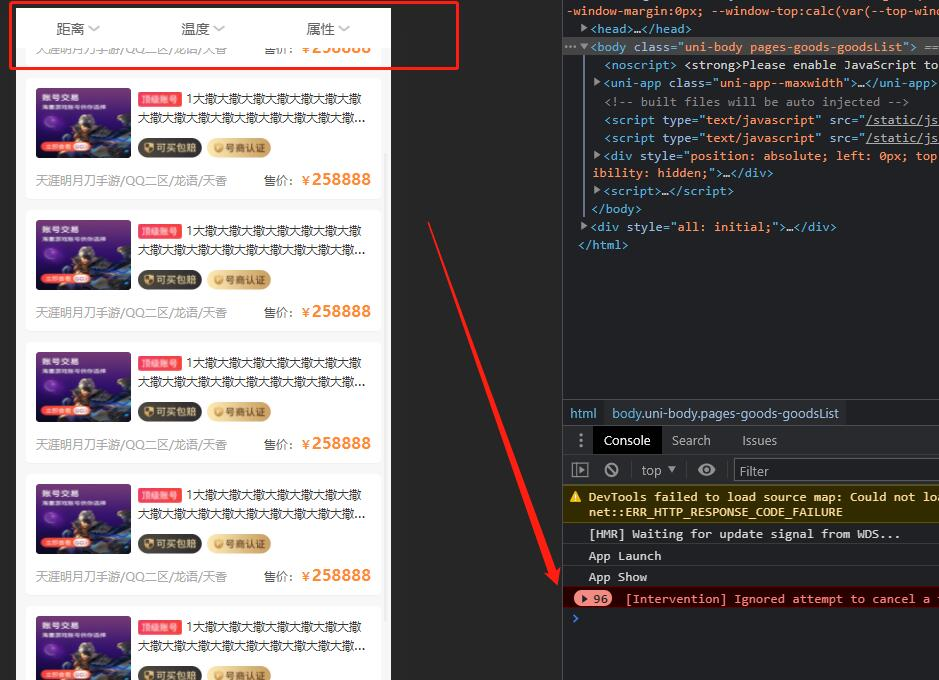
[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in progress and cannot be interrupted.
Sonder
2021-07-21
436字
1分钟
浏览 (3.7k)
使用uView的dropdown组件时发现拖动列表时报以下错误:

在网上查阅资料都是说给报错的区域加touch-action: none;,结果还是不行。
解决方法:
给元素加上
overflow:hidden
<u-dropdown @open="open" @close="close" :style="dropDownShow ? '' :'overflow:hidden'" :close-on-click-mask="true" ref="uDropdown" activeColor="#6277FD" :borderBottom="false">
...
</u-dropdown> open(){
this.dropDownShow = true
},
close(){
this.dropDownShow = false
},