支付宝小程序:解决提示ref重复加载 Form
Sonder
2024-07-04
1067字
3分钟
浏览 (2.5k)

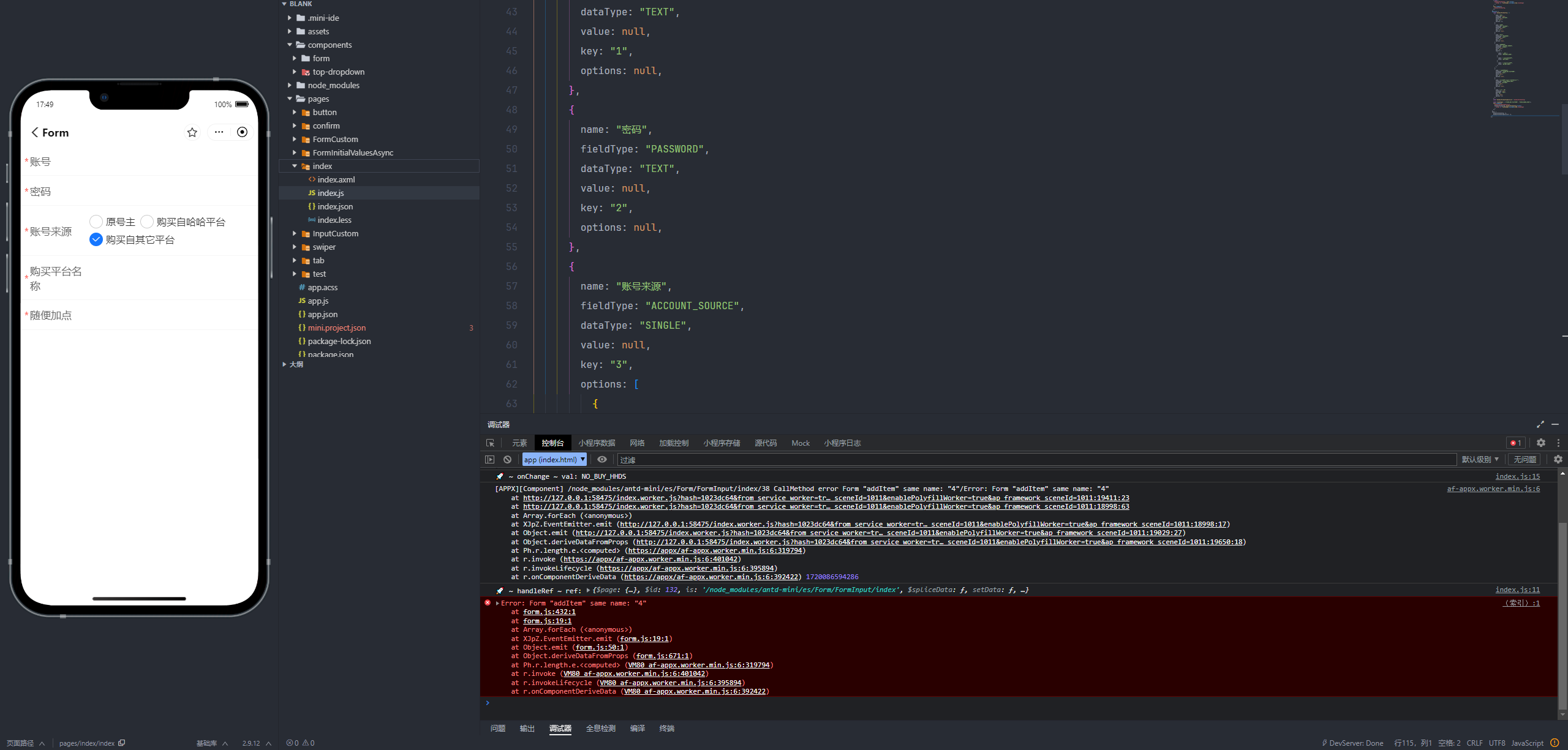
场景如下
这里是表单,通过循环展示。点击单选切换不同的输入框
onChange(val) {
console.log("🚀 ~ onChange ~ val:", val);
let dynamicFormConfig = [];
const fieldTypes = ["THIRD_BUY_PLATFORM", "THIRD_ORDER_IMGS"];
const init = this.data.dynamicFormConfigInitList;
if (val === "NO_BUY_HHDS") {
dynamicFormConfig = init;
} else {
dynamicFormConfig = init.filter(
(item) => !fieldTypes.includes(item.fieldType)
);
}
this.setData({
dynamicFormConfig,
});
},<view a:for="{{dynamicFormConfig}}" a:for-key="item.key">
<form-input
a:if="{{item.dataType === 'TEXT'}}"
label="{{item.name}}"
name="{{item.key}}"
required
ref="handleRef" />
<form-radio-group
a:elif="{{item.dataType === 'SINGLE'}}"
label="{{item.name}}"
name="{{item.key}}"
required
onChange="onChange"
options="{{ item.options }}"
ref="handleRef" />
</view>解决办法
把 a:for-key="item.key" 改成 key="{{item.key}}"
