uniapp其他app返回到自己的app的方法
Sonder
2021-08-16
703字
2分钟
浏览 (4.8k)
场景是支付宝实名认证后有一个返回按钮,点击后想返回到自己的APP上的方法
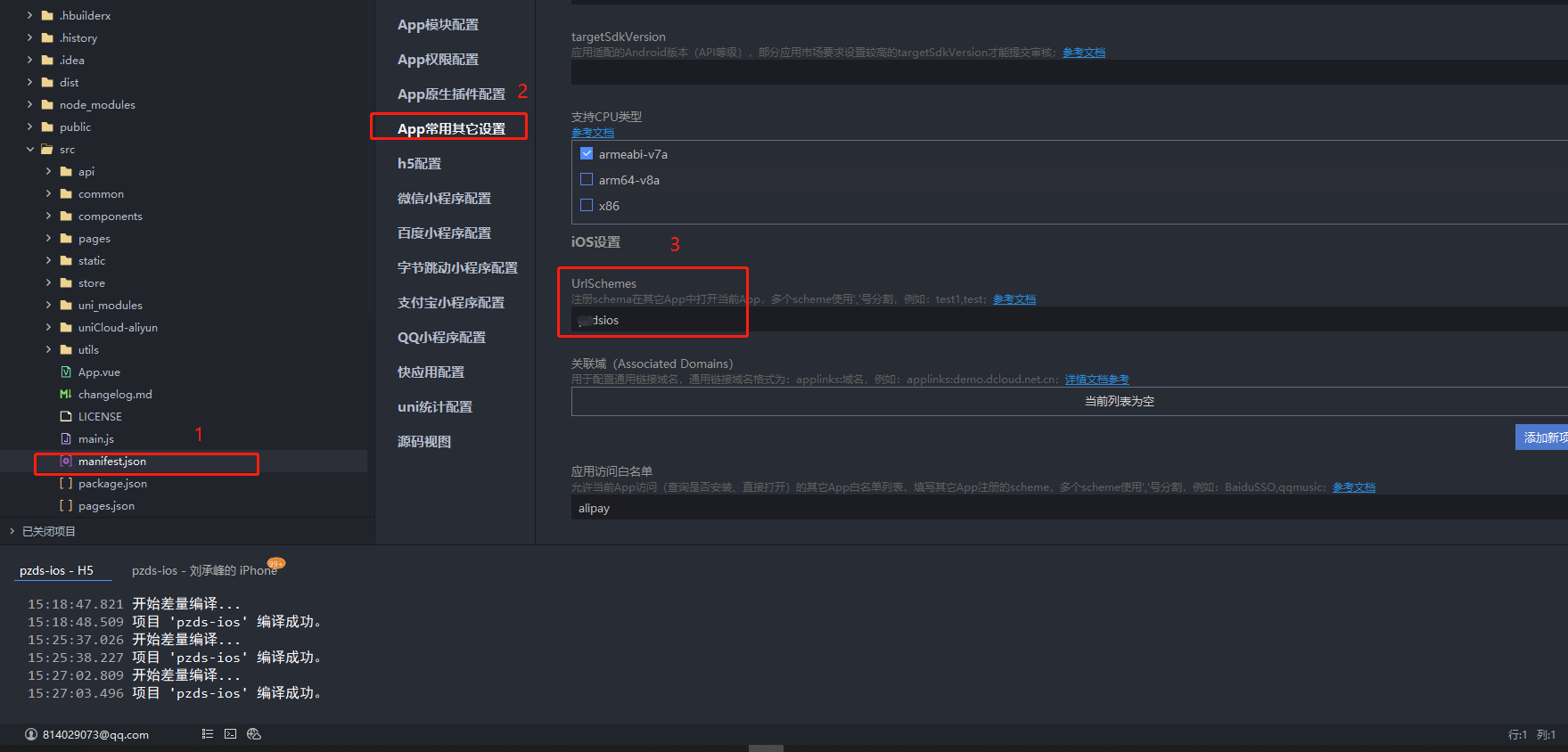
1. 首先你得给APP加上应用标识符

应用标识符最好取的有意义,我这里为了水文章故为 ios 作为应用标识符
2. 让后端返回的路由改为以下地址
开发的时候HB默认为 hbuilder:// ,所以先让后端这么返回路由
// 打包的时候这个才会起作用
ios://3. 回到 App.vue 代码,并加上以下代码
onLaunch: function() {
plus.globalEvent.addEventListener('newintent', e => {
var args = plus.runtime.arguments;
console.log(`args`, args);
if (args) {
// 处理args参数,如直达到某新页面等
let uuid = args.split('?');
console.log(`uuid`, uuid);
// 跳到自己定义的认证状态页面去并带上参数
uni.navigateTo({ url: `/pages/center/real-status?${uuid[1]}` });
}
});
},4. 认证状态页面
onLoad(options) {
// 获取上一个页面传来的参数
this.queryUuId = options.queryUuId;
},