uniapp上传文件流图片
Sonder
2021-07-31
862字
2分钟
浏览 (6k)
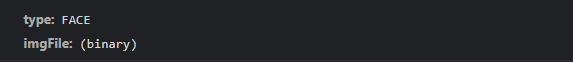
需要的结果:

代码如下:
<button class="idCard-upload__input" @click="handleFileChange"></button>// 触发上传
handleFileChange() {
let _this = this;
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: (res) => {
console.log(res,'res')
uni.uploadFile({
url: '/v1/user/info/ocr', //post请求的地址
filePath: res.tempFilePaths[0], // 传的是BoldURL
header: {
token: 'token'
},
name: 'imgFile', //后台需要的图片字段
formData: {
'type': 'BACK' //判断是正面还是反面
},
success: (uploadFileRes) => {
//这里要注意,uploadFileRes.data是个String类型,要转对象的话需要JSON.parse一下
let data = JSON.parse(uploadFileRes.data)
}
})
}
});
},